-
FAQ HTML
Comment mettre du HTML ?
Il y a du code HTML à mettre dans votre article, votre page ou votre module et vous ne savez pas comment l'insérer ! Pas de panique, c'est très simple.

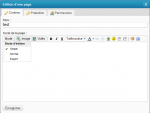
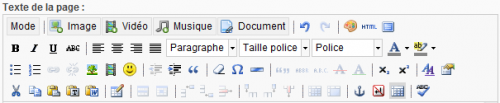
 Dans la fenêtre d'édition de votre article (ou page ou module), il y a un bouton HTML (surligné en jaune dans l'image ci-contre. Cliquez pour agrandir). Il suffit simplement de cliquer sur ce bouton afin de voir une nouvelle fenêtre dans laquelle vous pourrez coller votre code HTML. Si vous ne voyez pas ce bouton, c'est probablement parceque vous êtes en mode simple. Dans ce cas, cliquez sur mode puis choisissez le mode Normal ou Expert (image de droite).
Dans la fenêtre d'édition de votre article (ou page ou module), il y a un bouton HTML (surligné en jaune dans l'image ci-contre. Cliquez pour agrandir). Il suffit simplement de cliquer sur ce bouton afin de voir une nouvelle fenêtre dans laquelle vous pourrez coller votre code HTML. Si vous ne voyez pas ce bouton, c'est probablement parceque vous êtes en mode simple. Dans ce cas, cliquez sur mode puis choisissez le mode Normal ou Expert (image de droite).Exemple de code HTML:
<div id="exemple">
<h2>Hello World</h2>
</div>C'est aussi de cette façon que l'on insère du code Javascript
Ajouter du CSS
Premier cas
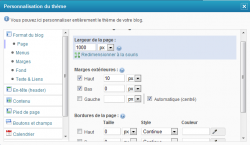
Rien de plus simple, vous sélectionnez vos éléments et vous leur affectez directement les paramètres via les éditeurs (par exemple couleur de texte, couleur de fond, centage etc.):

Ou encore directement dans la personnalisation du thème dans
 Apparence / Modifier le thème:
Apparence / Modifier le thème:Second cas
Il vous permet d'aller déjà plus loin en ajoutant des propriétés de style qui ne sont pas prévues dans le cas précédent. Ici vous allez inscrire directement ce code CSS via le module HTML de l'éditeur. Par exemple:
<div class="resultat">
<p style="text-decoration: overline; color: lightcyan; text-align: center;">Hello World</p>
</div>Ce qui donne pour le contenu de la balise <p>, un texte avec un trait au-dessus (text-decoration: overline), écrit en lightcyan (color: lightcyan) et centré (text-align: center).
Hello World
Ce cas sera utilisé pour appliquer un style de façon ponctuelle. Si le style appliqué revient souvent dans vos pages, il vaut mieux dans ce cas utiliser le troisième cas ci-dessous.
Troisième cas
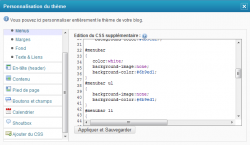
En ajoutant directement votre CSS dans la feuille de style. Vous y accédez par
 Apparence / Modifier le thème/
Apparence / Modifier le thème/  Ajouter du CSS
Ajouter du CSSLa structure est très simple. Pour appliquer un style à une balise en particulier, il faut indiquer commencer par
un . ou un # (selon qu'il s'agisse d'une class ou d'une id) suivi du nom de la balise. Il faut ensuite mettre la liste des propriétés séparées par un ; et le tout encadré par { }
L'exemple ci-dessous correspond au style de la class code que j'utilise sur ce blog..code
{
border-style:inset;
border-width:1px;
outline-style:solid;
outline-width:1px;
outline-color:lightgrey;
margin-left:50px;
margin-right:50px;
background-color:#6b9ed1;
color:black;
}Qu'est-ce qu'un sélecteur ?
Sur Wikibooks, on définit le sélecteur comme ceci:
...Un sélecteur CSS est un mot-clef qui permet de désigner une catégorie d'éléments de la page éventuellement de nature différente ou une relation entre deux éléments. On pourra par exemple sélectionner tous les titres de niveau 2 dans le menu, ou encore tous les éléments que l'on a marqué comme étant en rouge. Pour ce faire, les sélecteurs CSS trient les éléments de la page selon leur type, certains de leurs attributs, selon leur imbrication dans le code de la page ou encore selon l'interaction avec l'utilisateur pour les liens par exemple (liste non exhaustive).
Il est possible d'utiliser autant de sélecteurs que nécessaire pour spécifier l'élément dont on veut changer le style. On peut donc combiner comme on veut les différents types de sélecteurs qui sont décrits ci-après. Cette caractéristique confère une grande polyvalence aux règles CSS.
Le sélecteur va donc nous permettre d'appliquer de manière automatique un style sur tout type d'élément de la page sans avoir à ré-écrire systématiquement les propriétés de style.
On distingue différents types de selecteurs comme par exemple les selecteurs de type ( h1 , h2 , p etc.), les sélecteurs de classe ( .maclasse ) , les sélecteurs d'id (#monid) ainsi que les sélecteurs d'ascendants, de descendants etc. (voir la page sur les selecteurs dans la partie CSS).
Grâce à ce système, vous allez pouvoir définir votre style à un élément en particulier. Par exemple:
.module_contenu_block p
{
margin-left:15px;
}
.module_contenu_block h3
{
margin-left:10px;
}Le code css ci-contre applique au selecteur p de la class module_contenu_block une marge gauche de 15 pixels et une marge de 10 pour les titres h3 de cette même class.