-
Menu Lateral Coulissant
J'avais vu une première fois ce menu sur le blog de Nagalia (supprimé depuis) qui fonctionnait sur la base de JQuery (bibliothèque Javascript). Il a été ensuite ré-écrit par Christian Martins (Eklatuces)sur une base de CSS.
L'inconvenient était que le libellé devait être inscrit dans l'image.
Je l'ai donc ré-écrit de manière à ce que le libellé soit un simple texte.
J'ai placé ce menu coulissant dans mon article mais le tuto vous permet de le placer à gauche de votre écran.
Partie HTML
Le code ci-dessous correspond à la partie HTML du menu de ce blog. Il vous faudra bien entendu le transformer pour le vôtre.
Ce code est à placer dans un module simple HTML du menu afin qu'il soit fonctionnel sur toutes les pages de votre blog.
 Chaque élément de menu est constitué d'une boite BoxMenu, laquelle contient deux boites: La boite contenu et la boite txt.Dans contenu, vous placerez l'icone, le lien ou le texte voulu. Dans la boite txt, vous mettrez le texte correspondant à celui écrit en vertical.
Chaque élément de menu est constitué d'une boite BoxMenu, laquelle contient deux boites: La boite contenu et la boite txt.Dans contenu, vous placerez l'icone, le lien ou le texte voulu. Dans la boite txt, vous mettrez le texte correspondant à celui écrit en vertical.Hormis le contenu que vous choisissez, il faut régler la valeur de top pour chaque BoxMenu. Dans mon exemple, la valeur de top augmente de 76px à chaque nouvelle boite. C'est la valeur correspondant à la hauteur de la boite + la bordure. Ici la boite fait 70px et la bordure 3px. Donc 70 + 3 (bordure supérieure) + 3 (bordure inférieure)=76
Le CSS
 Pour une meilleure compréhension, j'ai annoté les différentes lignes du CSS. Ainsi vous pourrez voir d'où proviennent certaines valeurs.
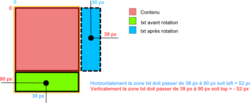
Pour une meilleure compréhension, j'ai annoté les différentes lignes du CSS. Ainsi vous pourrez voir d'où proviennent certaines valeurs.Dans la structure HTML, la boite txt (en vert sur l'image) vient se placer sous la boite contenu (en rose). Pour l'amener à sa position après rotation, il faut ajuster les propriétés left et top. En effet, la rotation de l'élément txt se fait en son centre et il faut donc décaler l'objet d'un vecteur correspondant au décalage des centres de l'objet. (Cliquez sur l'image pour l'agrandir)
Voilà, je pense que vous avez maintenant toutes les explications pour réaliser ce menu sur votre blog.

