-
Mettre un curseur personnalisé
Ce tuto va vous montrer la façon de changer votre curseur en curseur personnalisé par un simple ajout de code CSS.
Vous le verrez c'est particulièrement simple et rapide.
Pour cet article, j'ai choisi celui-ci:Le code complet est :
<div align="center" style="z-index:9;visibility:visible;">
<a href="http://www.totallyfreecursors.com/" target="_blank" class="tfc">
<img src="http://downloads.totallyfreecursors.com/public/CursorsLogo88-31.gif" border="0" width="88" height="31" alt="Free Cool Cursors at www.totallyfreecursors.com" />
</a>
</div>
<style>
HTML,BODY
{
cursor: url("http://downloads.totallyfreecursors.com/cursor_files/cool1.ani"),
url("http://downloads.totallyfreecursors.com/thumbnails/cool1.gif"), auto;
}
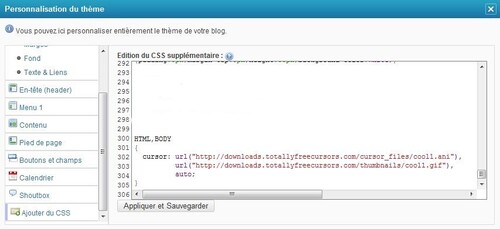
</style>Mais seule la partie située entre <style> et </style> nous interesse. Copiez cette partie et collez-là dans Apparence / Modifier le thème / Ajout de CSS.
Enregistrez et rechargez votre page ( CTRL + F5 )
Et pour une pluie d'étoiles sous le curseur, comment fait-on ?
Sinon j'ai quand même fait un petit tuto ici:http://le-blog-facile.ek.la/pluie-d-etoiles-sous-le-curseur-p274678
Rappel, il faut que le javascript soit activé sur votre compte. Si ce n'est pas encore fait, faites votre demande là: http://doc.eklablog.com/demandes-d-activation-javascript-topic12367Si vous éprouvez des difficultés à le mettre en oeuvre, postez une demande d'aide sur les forums ici. Je me ferai une joie d'essayer de vous aider.